
Una vez que está claro cómo quieres que sea la app, hay que trasladar tu boceto previo a App Inventor para empezar a convertirlo en una realidad.
Hay dos partes en este proceso, diseño y programación.
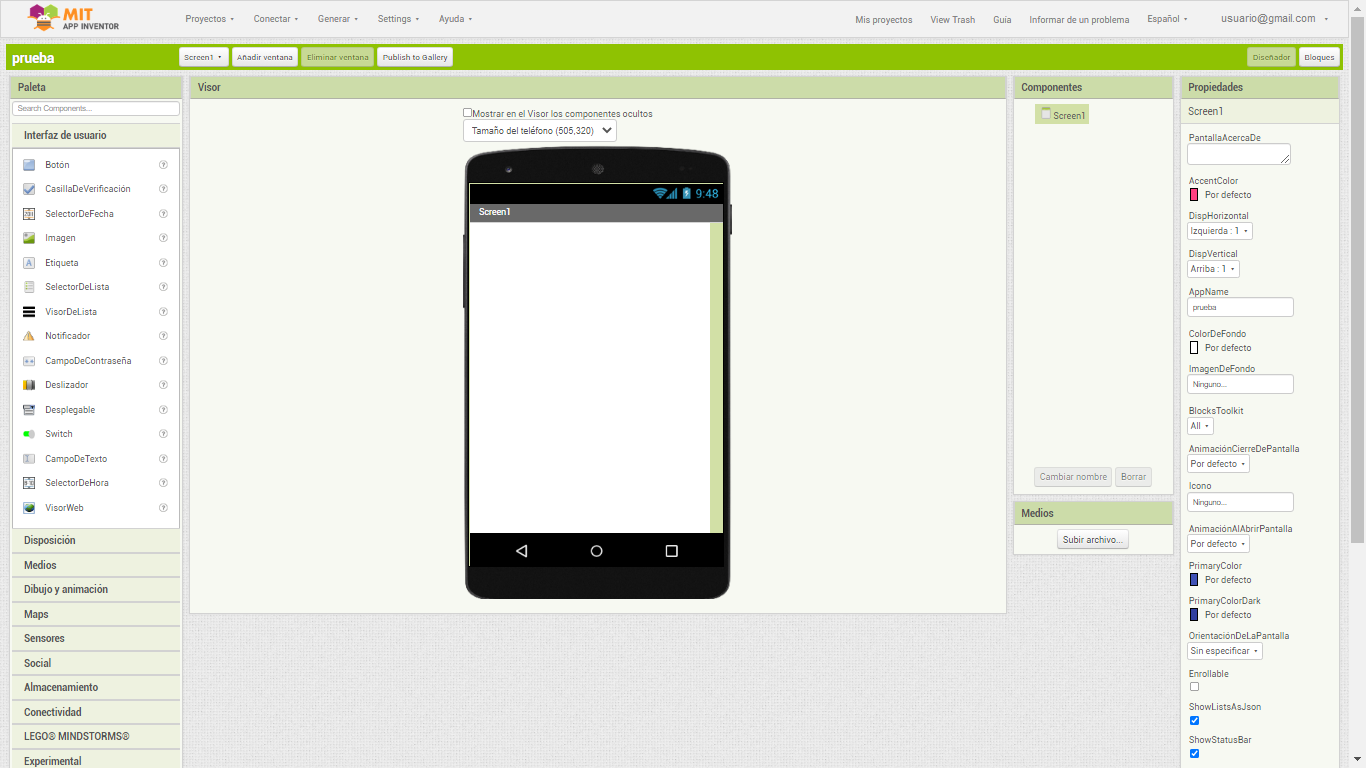
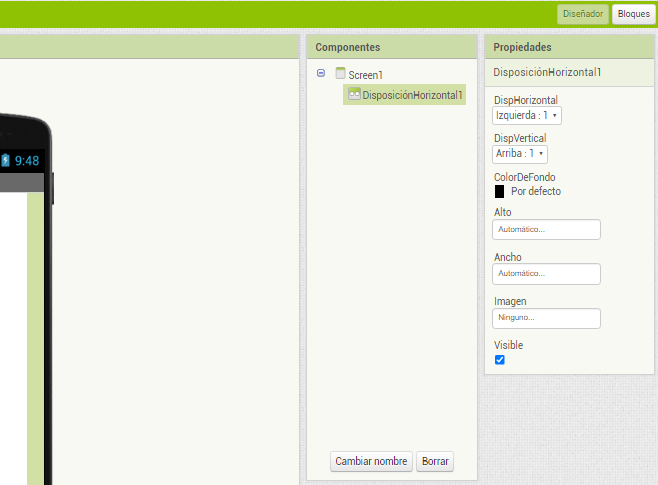
Evidentemente, debes debes comenzar por la primera. Solo tienes que acceder al "diseñador". Ahí podrás pasar tu diseño previo del papel al ordenador.
Venga, preparado o no, esto empieza aquí, ¡vamos que nos vamos!