
Ha llegado el gran momento en que, por fin, vas a empezar a conocer de verdad cómo puedes dar las instrucciones apropiadas a los componentes de tu app, para que haga lo que habías previsto.
A lo largo del camino que vas a recorrer, trabajarás con algunos bloques de App Inventor que son totalmente nuevos para ti, pero comprobarás que se pueden combinar con otros que recuerdan muchísimo a los que puede que ya conozcas si has trabajado con Scratch.
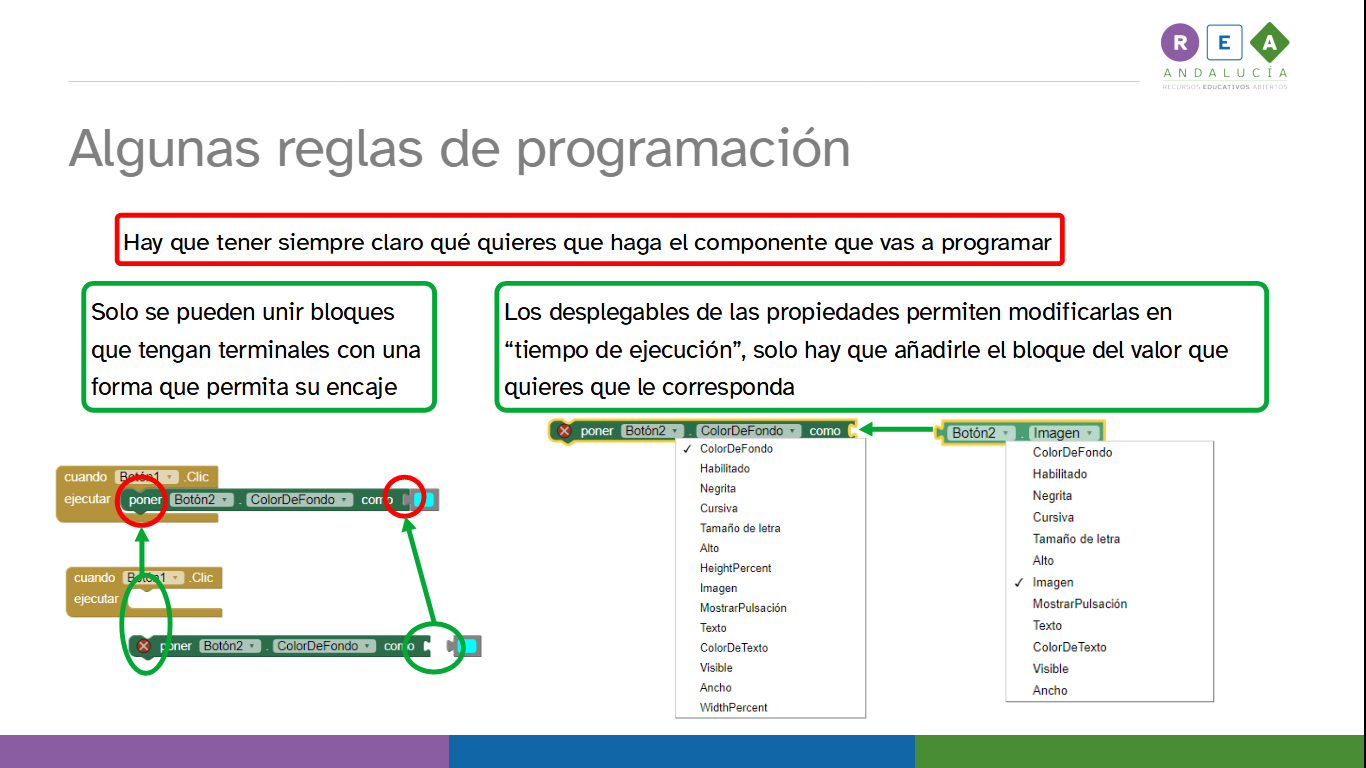
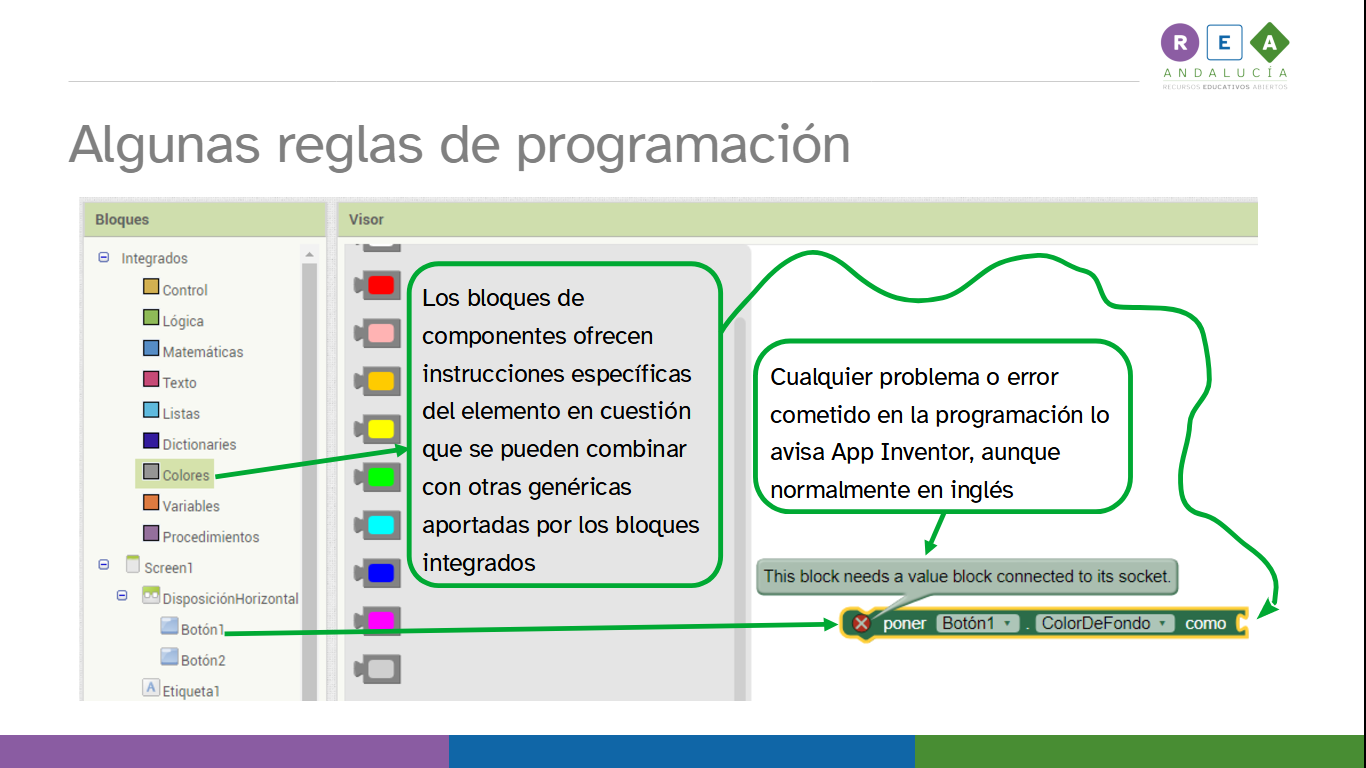
Para ayudarte en este proceso, a continuación tienes un documento en pdf que te va a dar algunas claves sobre la programación con App Inventor.
En algún ejercicio encontraras que existen dos opciones, A y B. Lo ideal es que completes la B, pero si ves que te cuesta demasiado puedes hacer la A para no quedarte nunca parado.
Espero que te sea de ayuda en este camino hacia la consecución de tu compromiso.