
Como has podido comprobar ya, la fase de diseño propiamente dicha la vas a abordar con la ayuda de App Inventor.
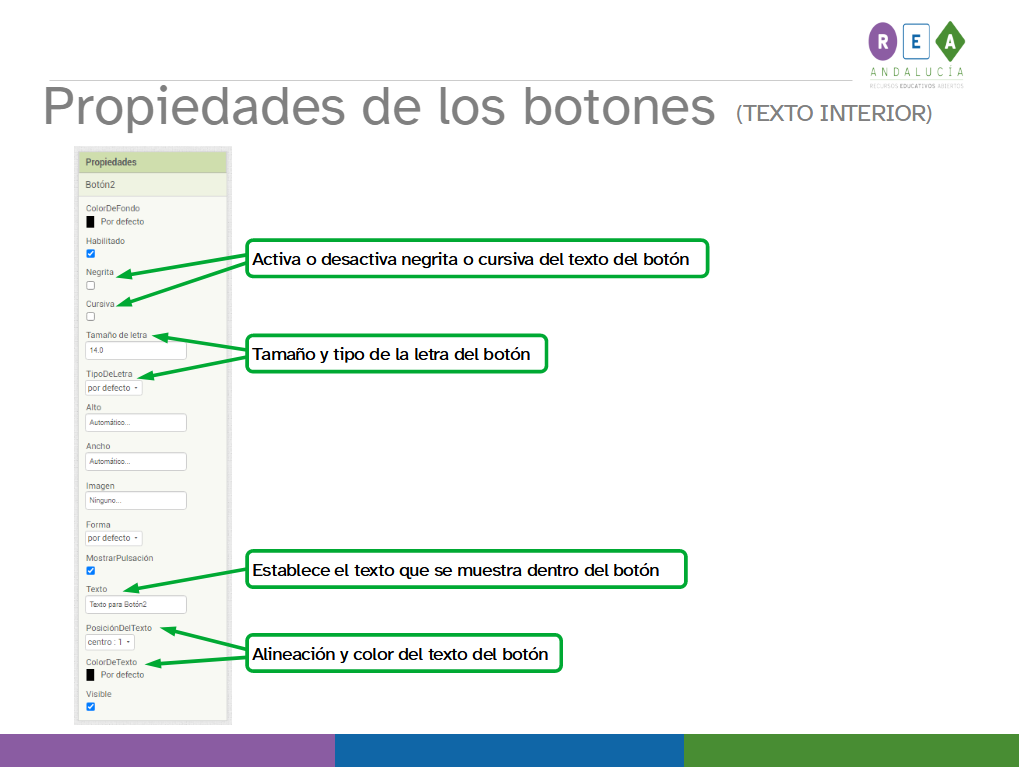
Por tanto, lo primero que tienes que saber es qué es exactamente y, además, conocer algunos datos y opciones disponibles. Para ello, a continuación, tienes a tu disposición un documento en pdf que te va a guiar en el proceso.
Posteriormente, mediante la realización de varios ejercicios, aprenderás a manejar sus opciones básicas de cara a poder completar tu compromiso.
En algunos ejercicios encontraras que existen varias opciones, A, B incluso C. Lo ideal es que completes la B si hay dos y la C si hay tres, pero si ves que te cuesta demasiado puedes hacer las anteriores de cara a no quedarte nunca parado.