Autoría
| Título | Mi primera página web |
|---|---|
| Descripción |
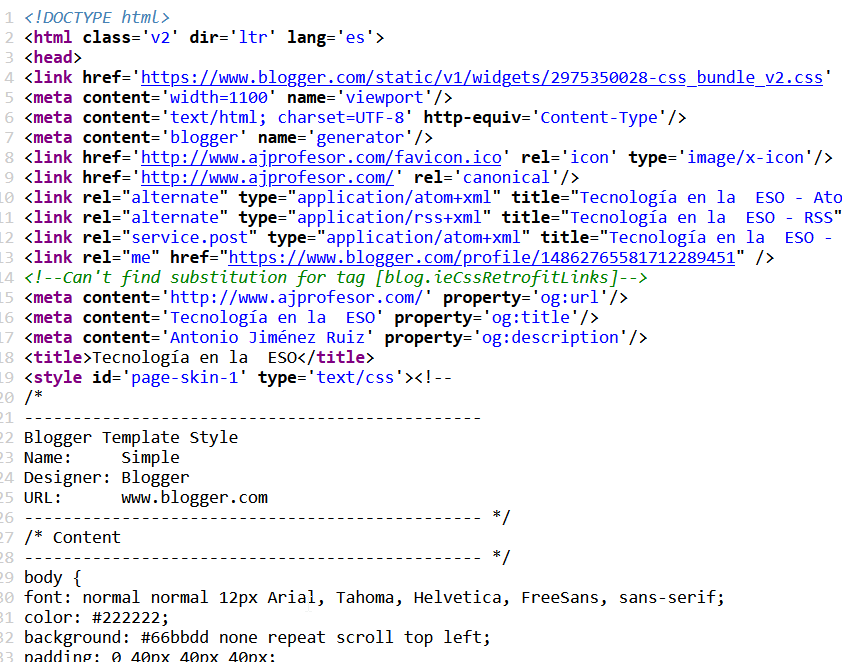
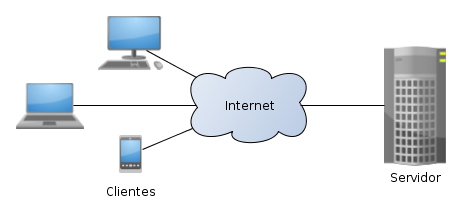
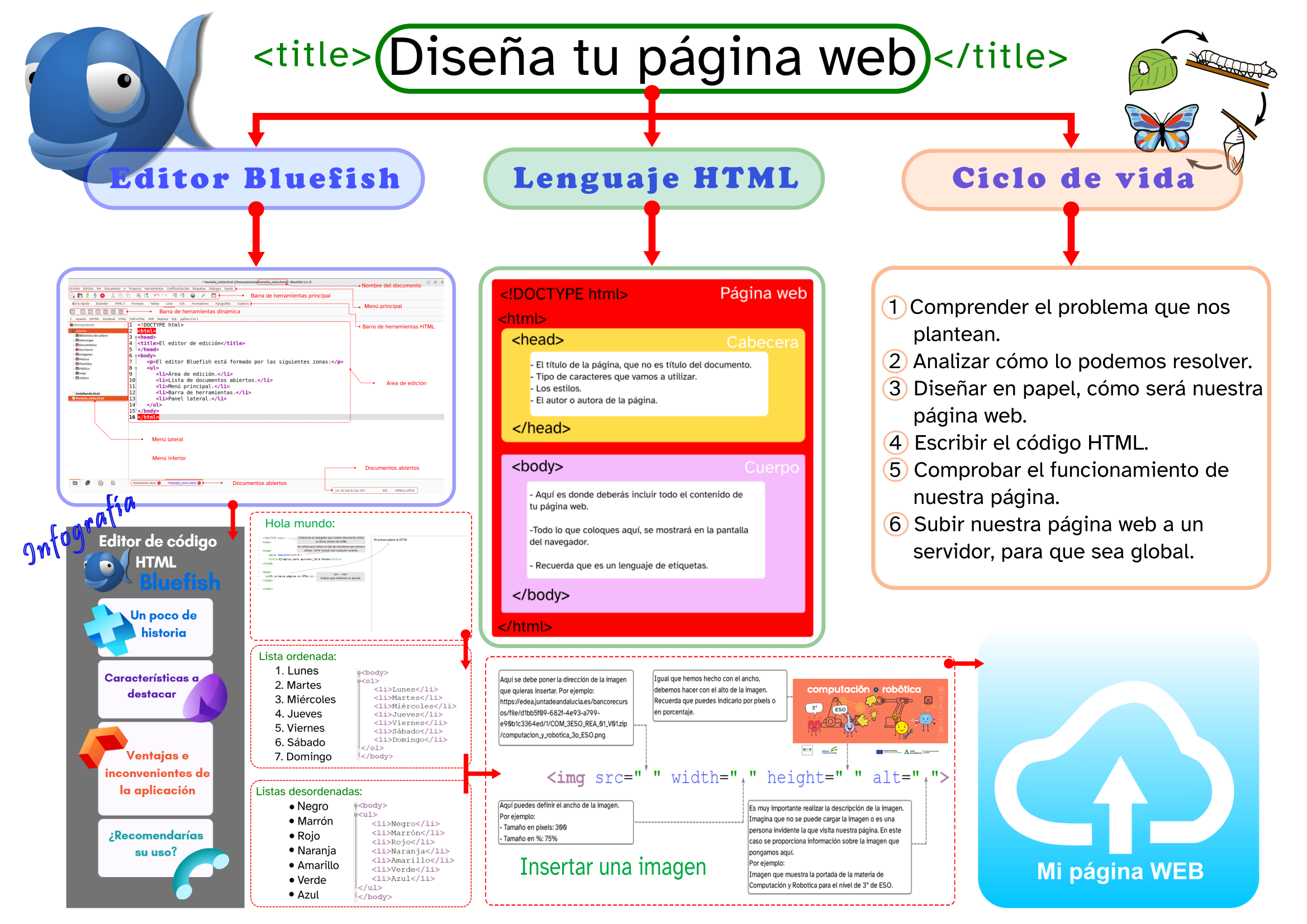
Recurso de la asignatura Digitalización de 4 ESO sobre el desarrollo de páginas web. Los alumnos y alumnas realizarán un viaje a través del lenguaje HTML que les permitirá conocer y comprender cómo se construyen las páginas web. También descubrirán los problemas que se presentan en el desarrollo web y aprenderán a realizar el ciclo de vida completo del desarrollo de una aplicación web. Este viaje finalizará con el diseño e implementación de una página web donde explicarán su experiencia vivida en la materia de Digitalización. El producto final se podrá subir a la página oficial del Centro. |
| Autor | José Ramón Dorado (IES Astaroth - Rota) |
| Licencia | Licencia Creative Commons Reconocimiento No comercial Compartir igual 4.0 |
Este contenido es una adaptación de la obra original "Computación y Robótica para todos" del Proyecto REA Andalucía de la Consejería de Educación y Deporte de la Junta de Andalucía, que lo distribuye bajo licencia de CC BY-SA-NC y fue creado con eXeLearning, el editor libre y de fuente abierta diseñado para crear recursos educativos.