
 Habéis llegado a la parte más divertida del trabajo, os váis a convertir en webmaster, lo que significa que seréis desarrolladores de páginas web.
Habéis llegado a la parte más divertida del trabajo, os váis a convertir en webmaster, lo que significa que seréis desarrolladores de páginas web.
No os preocupéis, habéis recibido una buena formación que os permitirá ser capaces de diseñar vuestra propia página web.
Además, os he preparado una secuencia de actividades que os permitirá crear vuestra página paso a paso.
¡Empezamos a crear nuestro documento HTML!
 Antes de comenzar a desarrollar vuestro proyecto, es importante que hagáis lo siguiente:
Antes de comenzar a desarrollar vuestro proyecto, es importante que hagáis lo siguiente: Una vez completada la actividad anterior es el momento de diseñar vuestra página web.
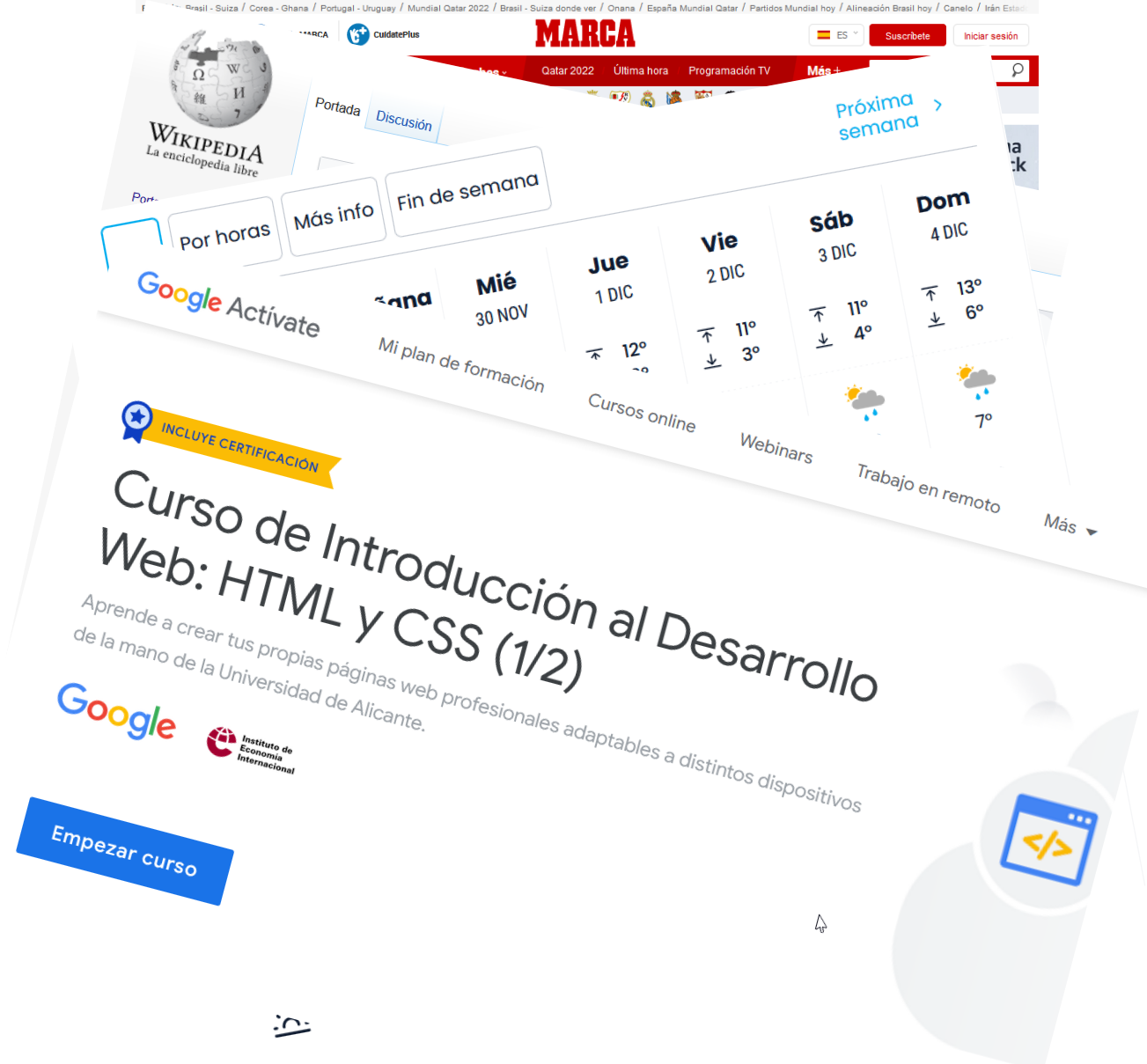
Una vez completada la actividad anterior es el momento de diseñar vuestra página web. Ha llegado el gran momento, vais a crear vuestro documento HTML. Debéis hacer lo siguiente:
Ha llegado el gran momento, vais a crear vuestro documento HTML. Debéis hacer lo siguiente: Ha llegado el momento de redactar el contenido de vuestra página web
Ha llegado el momento de redactar el contenido de vuestra página web Es importante incluir imágenes en nuestra página web.
Es importante incluir imágenes en nuestra página web. Si tu grupo va a incluir un vídeo, es el momento de insertarlo en vuestra página.
Si tu grupo va a incluir un vídeo, es el momento de insertarlo en vuestra página. Los hiperenlaces ya habéis visto que ofrecen la posibilidad de visitar otros contenidos desde una página web.
Los hiperenlaces ya habéis visto que ofrecen la posibilidad de visitar otros contenidos desde una página web. Incluir sonido en la página web puede ser una opción a tener en cuenta.
Incluir sonido en la página web puede ser una opción a tener en cuenta. Ha llegado el momento de comprobar el funcionamiento de vuestra página web.
Ha llegado el momento de comprobar el funcionamiento de vuestra página web. Si queréis que vuestra página la pueda ver todo el mundo, es necesario subirla a un servidor. Pero antes, debéis preparar los archivos que habéis utilizado para crear vuestra página web. Vuestro trabajo debe:
Si queréis que vuestra página la pueda ver todo el mundo, es necesario subirla a un servidor. Pero antes, debéis preparar los archivos que habéis utilizado para crear vuestra página web. Vuestro trabajo debe: