
Hoy en día casi todos utilizamos a diario el servicio de internet.
Ahora, la pregunta que nos debemos hacer es, ¿qué es lo que podemos encontrar en internet?
Correcto, en internet podemos encontrar mucha información. Como por ejemplo: deportes, el tiempo, tutoriales, vídeos, música, etc. Para mostrar esta información se utilizan las páginas web.
En las siguientes actividades vais a descubrir un mundo desconocido, conoceréis cómo son las páginas web.
¡Empezamos nuestro viaje!
 Como os indica la imagen de la izquierda, en esta actividad os vais a convertir en detectives de la web.
Como os indica la imagen de la izquierda, en esta actividad os vais a convertir en detectives de la web.



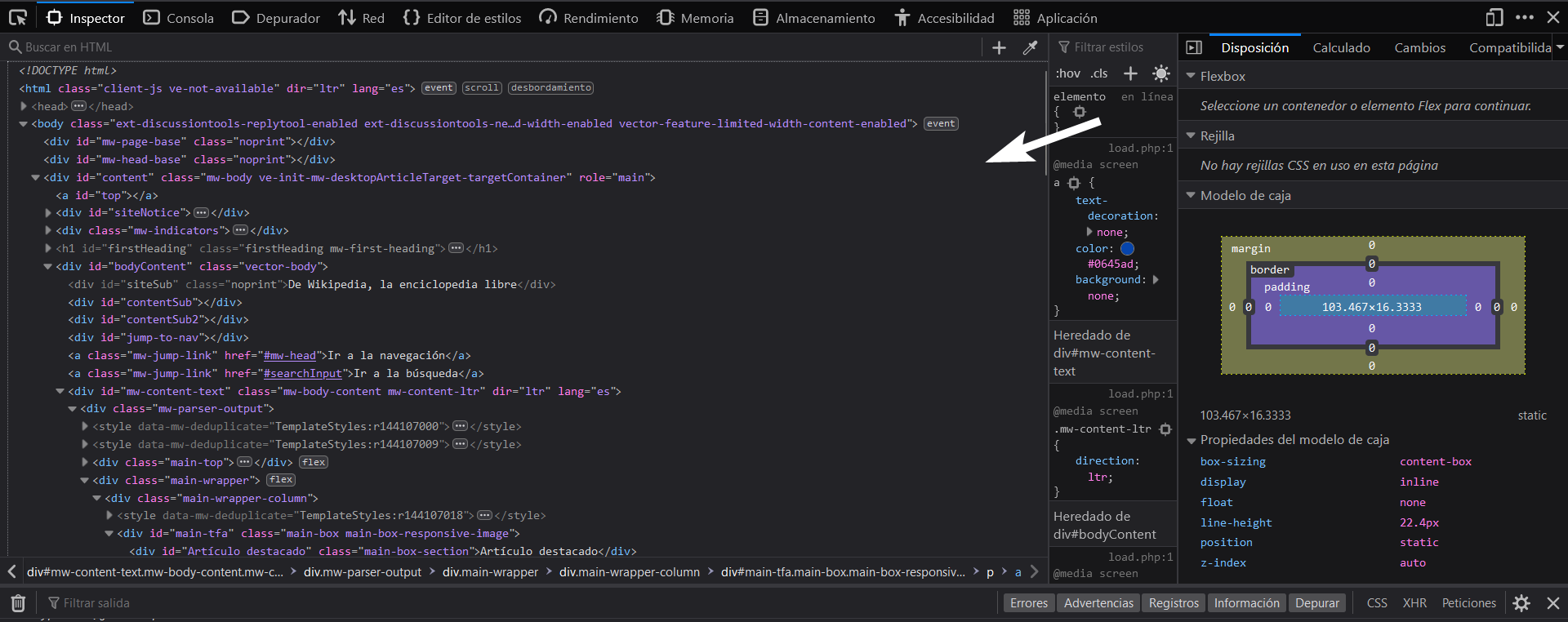
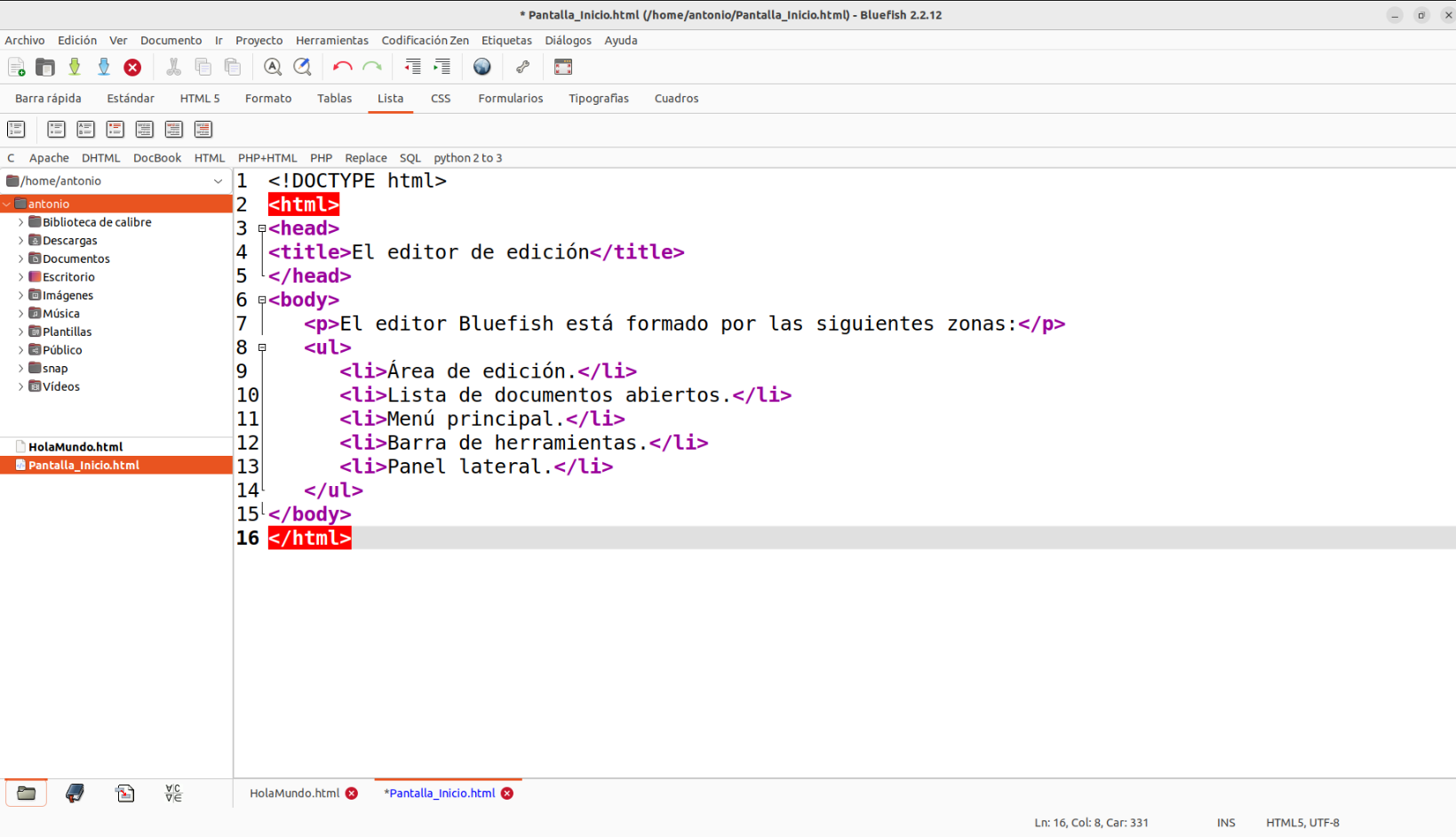
 Para entrar en la aplicación debes:
Para entrar en la aplicación debes: