Diccionario
Metadatos


 Para poder diseñar páginas web debemos utilizar un lenguaje especial, se trata de HTML.
Para poder diseñar páginas web debemos utilizar un lenguaje especial, se trata de HTML.
En este apartado vais a conocer:
¡Os espero en las siguientes actividades!
Seguro que os estaréis preguntando, ¿pero qué es HTML?
HTML es un lenguaje para crear contenido de páginas web. En los siguientes vídeos, Kiko Palomares os presenta unos vídeos muy interesantes. En el primero, explica qué es y para qué sirve el lenguaje HTML. En el segundo video, os da diez consejos que se deben tener en cuenta cuando diseñamos páginas web.
En el siguiente vídeo Kiko Palomares os explica de una forma muy amena qué es HTML y para qué se utiliza.
Estoy seguro de que os va a gustar.
Recuerda que si lo necesitas puedes activar los subtítulos
En este vídeo, Kiko Palomares nos da diez consejos muy útiles a la hora de crear nuestra página web.
Si algún consejo pensáis que no lo váis a necesitar, no pasa nada. Pero es bueno que os vaya sonando todo esto.
Depués de ver los vídeos anteriores, os propongo una actividad de verdadero o falso.
Se trata de detectar qué afirmaciones son correctas o falsas. Leelas con cuidado y piensa la respuesta correcta.
Verdadero
Todas las páginas están hechas con HTML.
Falso
HTML no es un lenguaje de programación.
Verdadero
Un ejemplo de etiqueta <p>.
Verdadero
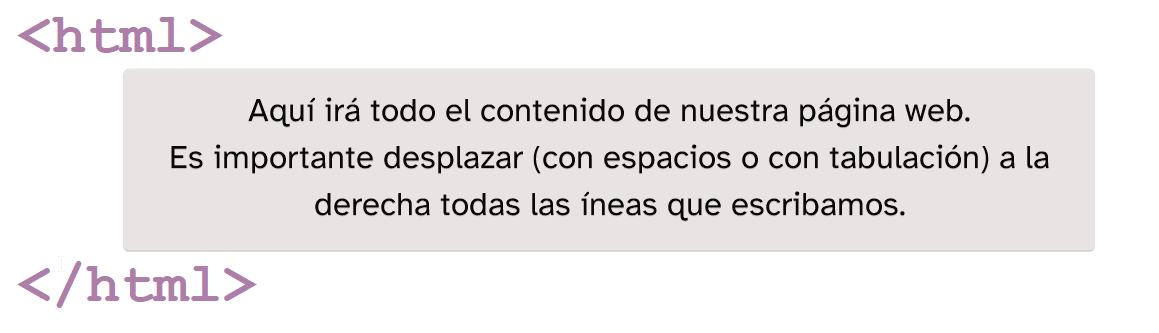
Todo el texto HTML debe estar dentro de estas etiquetas.
Falso
Todo la información contenida entre estas etiquetas se mostrará en el navegador.
Cualquier documento HTML deberá indicar:
Recordad que HTML es un lenguaje de marcado, es decir, todo son etiquetas del tipo <etiqueta>.

Con esta etiqueta informamos al navegador de la versión de HTML que estamos utilizando para escribir nuestra página web.
Es muy importante no olvidar incluirla. En este caso, le indicamos al navegador que usamos la versión de HTML 5.
Es necesario indicar dónde empieza y termina nuestra página web. Esto se consigue con las siguientes etiquetas:

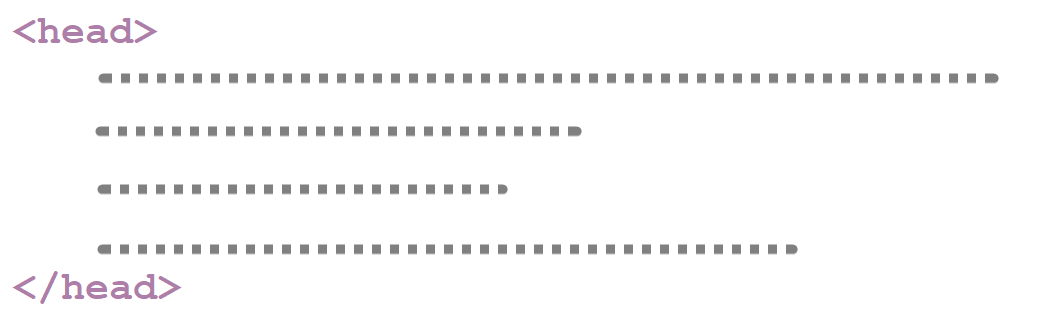
Toda página web debe tener una cabecera. Las etiquetas que debemos utilizar son:

Dentro de esta etiqueta podemos incluir:
Lo que pongamos dentro de esta etiqueta no se verá en el navegador. Esto se conoce cómo metadatos.
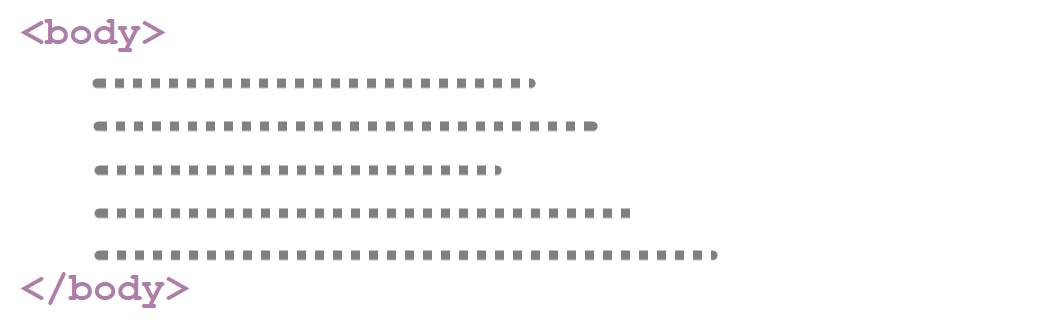
El cuerpo es la parte fundamental de nuestra página, aquí escribiremos todo el contenido HTML que aparecerá en el navegador.
Las etiquetas que debemos utilizar son:

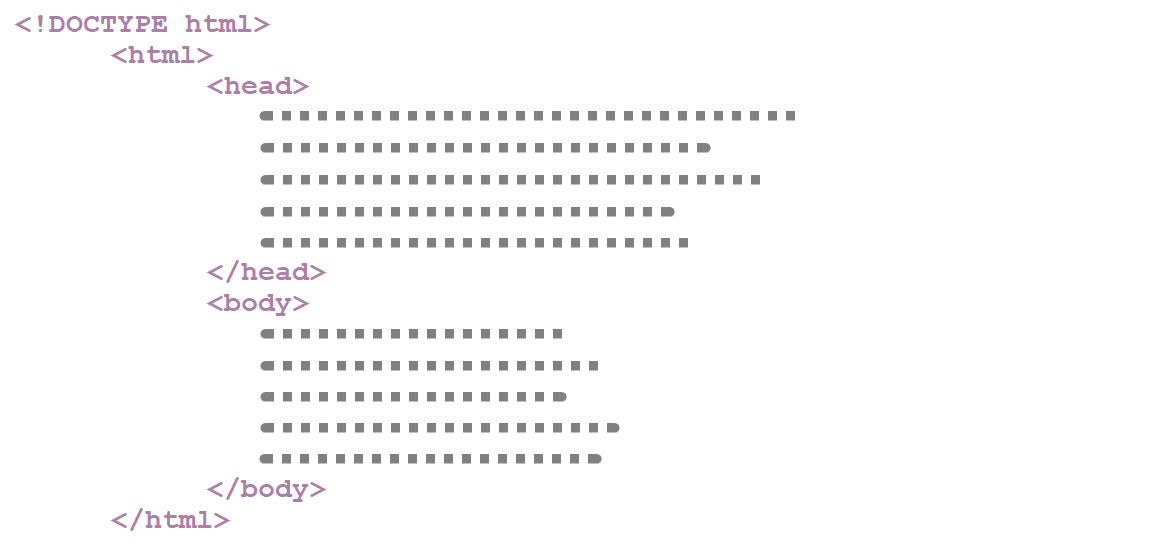
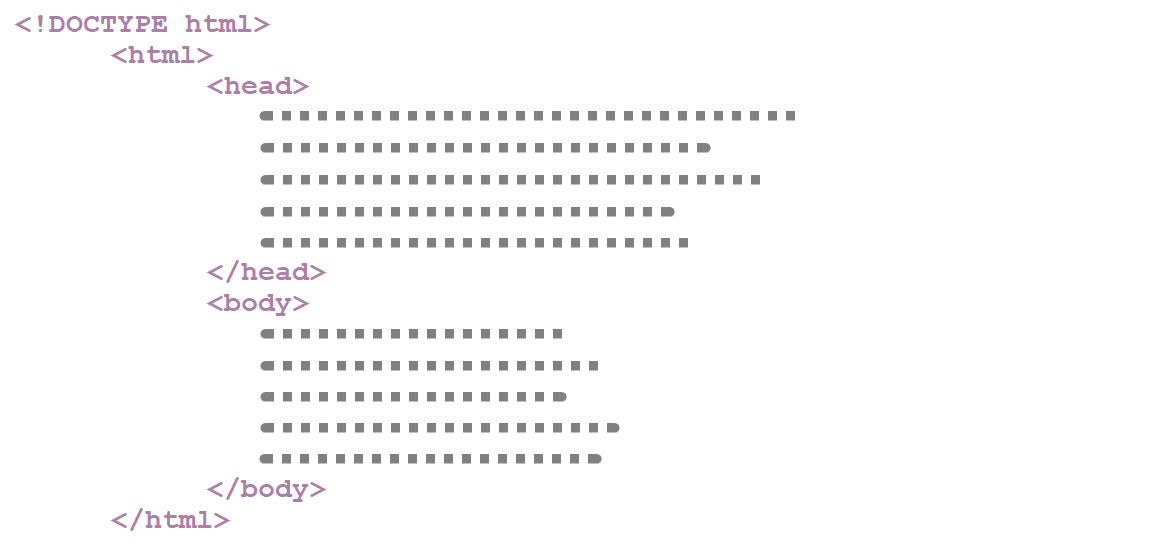
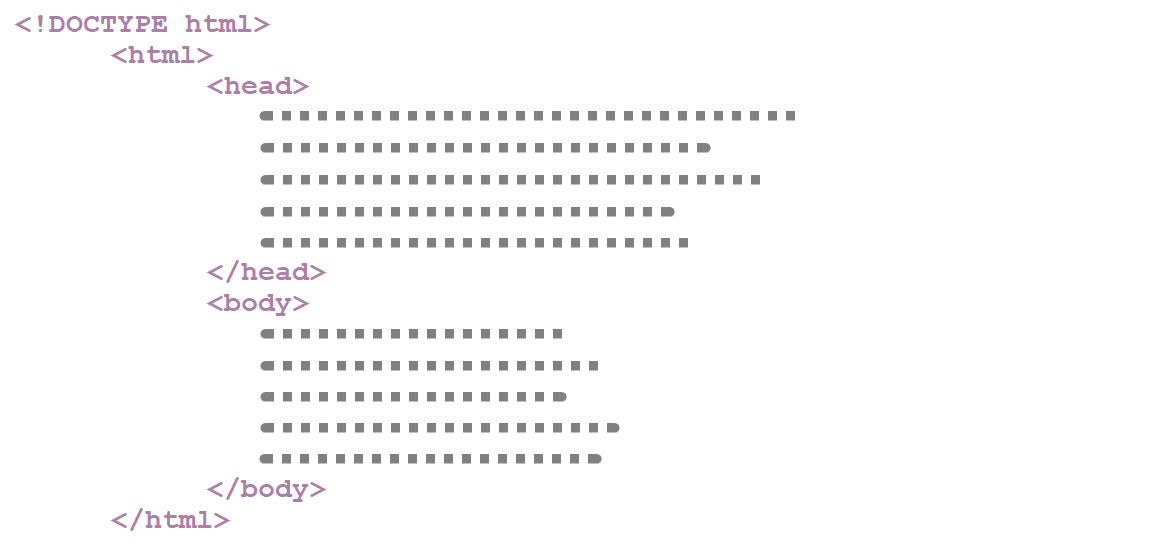
Una página web debe tener la siguiente estructura:

Todas las páginas web deben tener esta estructura.
 Definición:
Definición:
Son los datos que describen un recurso y permiten identificarlo.
Ejemplo:
El nombre y autor de una página web.
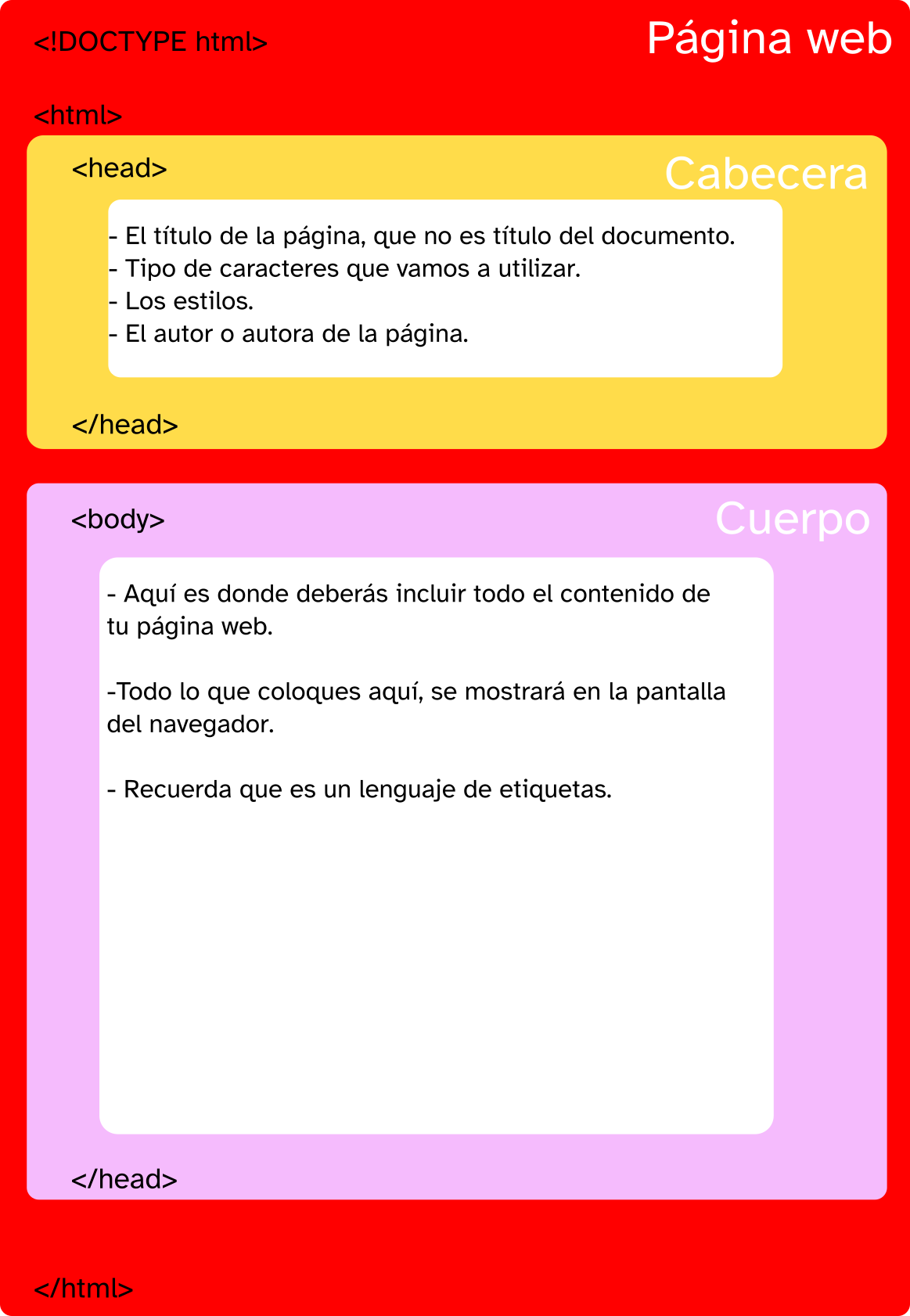
Te he preparado una imagen que te puede ayudar a comprender mejor cómo es la estructura de una página web.

Si te has quedado con ganas de saber un poco más sobre la estructura del códgo HTML, te invito a visitar la siguiente página.
 En la actividad anterior hemos aprendido un contenido muy importante. Hemos visto la estructura que debe tener cualquier página web.
En la actividad anterior hemos aprendido un contenido muy importante. Hemos visto la estructura que debe tener cualquier página web.
En la siguiente imagen podéis recordarlo:

Ahora, os pido que hagáis un pequeño esfuerzo. Debéis memorizar la estructura de una página web con sus etiquetas correspondientes.
Disponéis de 5 minutos.
Podéis utilizar el material que consideréis necesario.
Para conseguir alcanzar una meta es importante que seas un buen o buena estratega. Es decir, tener métodos, técnicas, “trucos” para llegar antes o de forma más fácil donde tú quieres.
Ahora te voy a enseñar una estrategia, ¡Aprovéchala para alcanzar tu reto!
El nombre de la estrategia es memorización. Cuando estás desarrollando una tarea es normal que encuentres aspectos que te resulten complicados de memorizar y que puedan llegar a bloquearte si no sabes tratarlos adecuadamente. En esta estrategia vas a aprender a memorizar y recordar la información aplicando algunos consejos básicos que te sugieran cómo organizar tu tiempo y actuar en cada caso para superar la dificultad.
Podrás encontrar todo lo que necesitas sobre esta estrategia en los siguientes enlaces a las siguientes guías de la competencia de aprender a aprender:
Tómate el tiempo que necesites y recuerda que siempre puedes preguntarle al docente o a algún compañero o compañera cuando no entiendas algo.
¡Ánimo, seguro que lo haces genial!
En esta actividad tu grupo debe escribir cómo debe ser la estructura básica de una página en HTML.
Para ello debéis recordar cuáles son las etiquetas que deben aparecer.
Podéis hacer la actividad en:
Cualquiera de las tres opciones es válidas, vuestro grupo puede elegir aquella que más le guste.
Aquí tenéis el documento rellenable que podéis utilizar. Recordad que podéis imprimirlo y guardarlo.

Haz clic aquí para descargar el documento rellenable
Fijaos en la siguente imagen:

Ahora ha llegado el momento de trabajar de forma individual.
Te planteo las siguientes actividades, puedes elegir la opción que consideres más adecuada a tus conocimientos sobre HTML. Seguro que cuando empieces, querrás hacerlas todas.
En las actividades anteriores has visto que todos los documentos HTML tienen una estructura común, formada por las mismas etiquetas.
¿Recuerdas cuáles son las etiquetas que debe tener cualquier documento HTML?
Te recomiendo que utilices tu cuaderno o el ordenador para escribirlas.
Además de recordar cuáles son la etiquetas que forman parte de cualquier documento HTML, es necesario que estén en el orden correcto.
A continuación tienes las etiquetas, ¿puedes colocar cada etiqueta en el lugar que le corresponde?
Ya hemos visto que un documento HTML está formado por diferentes partes, como por ejemplo la cabecera y el cuerpo.
¿Podrías explicar alguna diferencia que hay entre la cabecera y el cuerpo?
Tanto si has llegado hasta aquí haciendo antes otras opciones, como si has elegido esta opción directamente, estoy seguro de que podrás hacer esta actividad.
Te piden que redactes tu propia definición de HTML.
¿Te atreves, con lo que has aprendido, a hacerlo?
Obra publicada con Licencia Creative Commons Reconocimiento No comercial Compartir igual 4.0