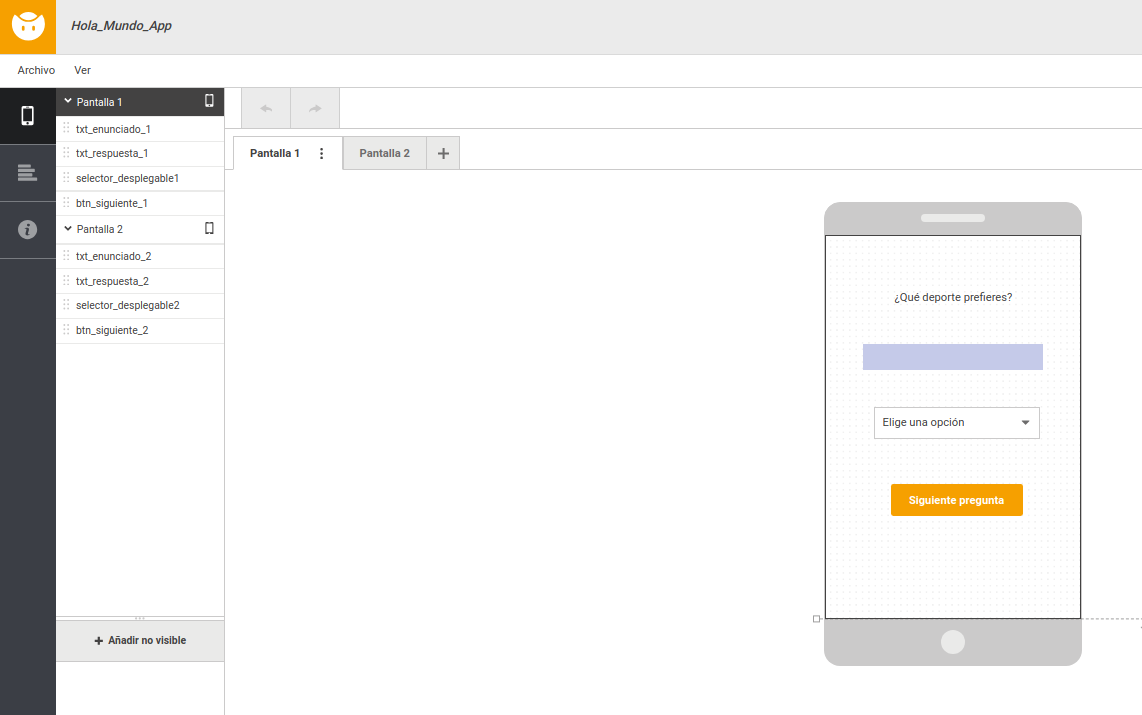
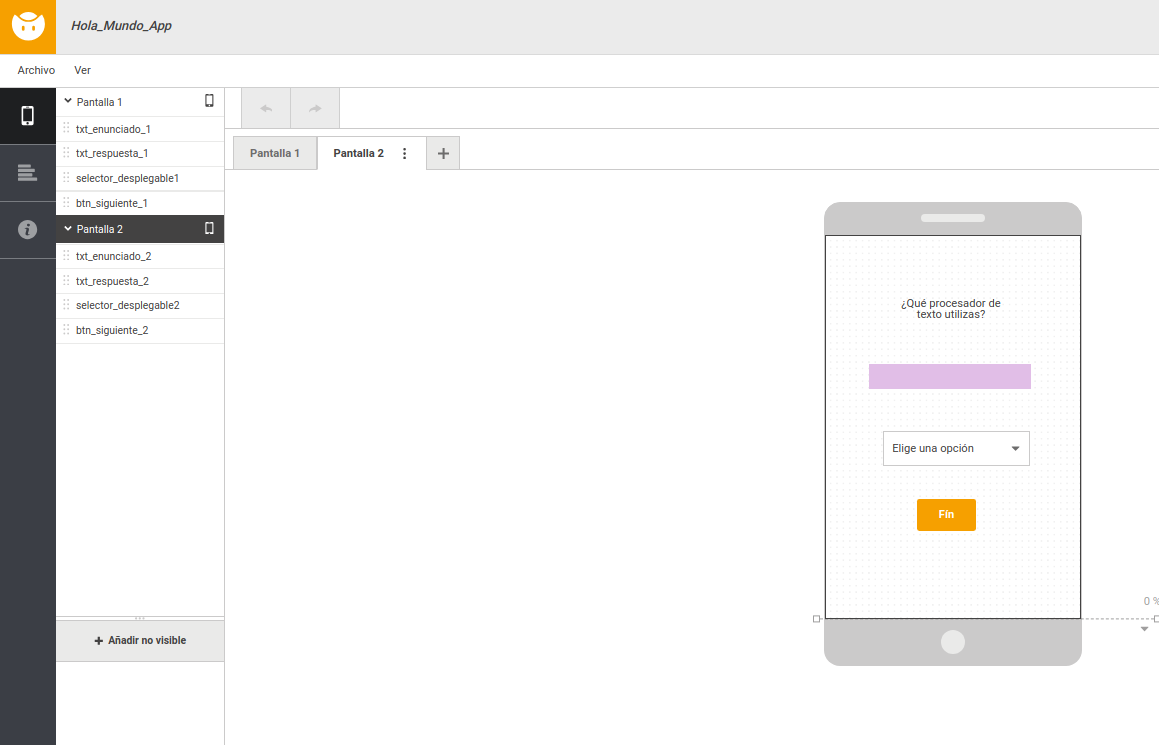
Arrastra los componentes y modifica sus propiedades para que te quede algo así:

Fíjate en el nombre que deben tener los componentes (cambialos).
Como ves, debes diseñar dos pantallas con un botón, dos textos y un selector desplegable cada una de ellas.
Comprueba que está todo correcto y bien dispuesto antes de pasar a programar.