Añadimos los componentes con sus propiedades:
Listado de componentes:
- 1 Disposición Vertical que incluye
- 2 Disposiciones horizontales.
- 3 Etiquetas.
- 1 deslizador (para girar la manecilla de la brújula un ángulo determinado).
- 1 Lienzo con 2 SpriteImagen.
- 1 Sensor de orientación.
| Componentes | Propiedades |
| DisposiciónVertical1 | DispHorizontal: Centro ColorDeFondo: Por defecto Alto: Automático Ancho: Ajustar al contenedor |
| DisposiciónHorizontal1 | DispHorizontal: Izquierda ColorDeFondo: Por defecto Alto: 40 pixeles Ancho: Ajustar al contenedor |
| Etiqueta1 | ColorDeFondo: Ninguno Alto: Automático Ancho: Automático Texto: “Azimut:” |
| Etiqueta (“et_azimut”) | ColorDeFondo: Naranja Alto: Automático Ancho: Automático Texto: En blanco |
| DisposiciónHorizontal2 | DispHorizontal: Izquierda ColorDeFondo: Por defecto Alto: 40 píxeles Ancho: Ajustar al contenedor |
| Etiqueta3 | ColorDeFondo: Ninguno Alto: Automático Ancho: Automático Texto: “Introduce ángulo:“ |
| Deslizador1 | ColorIzquierda: Naranja ColorDerecha: Por defecto Ancho: Ajustar al contenedor ValorMáximo: 180 ValorMínimo: -180 ThumbEnabled: Activo PosiciónDelPulgar: 0 |
| Lienzo1 | ColorDeFondo: Ninguno ImagenDeFondo: Ninguno Alto: 250 píxeles Ancho: 250 píxeles |
| SpriteImagen1 (brújula) | Dirección: 0 Alto: 230 píxeles Ancho: 230 píxeles Foto: “esfera.png” Velocidad: 0.0 X: 7 Y: 10 Z: 1.0 |
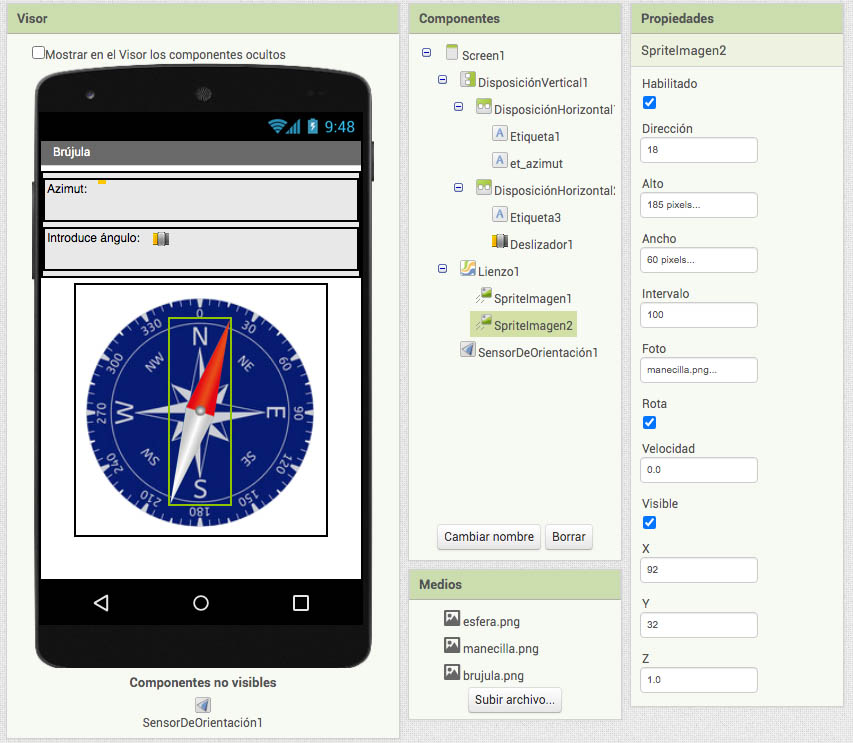
| SpriteImagen2 (manecilla) | Dirección: 18 Alto: 185 píxeles Ancho: 60 píxeles Foto: “manecilla.png” Velocidad: 0.0 X: 92 Y: 32 Z: 1.0 |
| SensorDeOrientación1 | Habilitado: Activo |
La distribución de los componentes quedaría de la siguiente manera:

Establecemos una dirección igual a 18º para SpriteImagen2 en propiedades, debido a que la imagen de la manecilla aparece sobre la diagonal del rectángulo que la contiene. Dado que los lados son de 185 y 60 píxeles, respectivamente, el ángulo que forma la diagonal respecto del lado vertical es igual al arcotangente (60/185) cuyo valor es, aproximadamente, 18º. Debemos recordar que los ángulos positivos tienen sentido antihorario, es decir, que para girar hacia la izquierda debemos añadir un ángulo positivo. Una dirección igual a 0 apunta hacia la derecha. Una dirección igual a 90º apunta hacia la parte superior de la pantalla